How MCSS works
MCSS (Mobile Cascading Style Sheets) is a new technology Framework based to speed up the development of native mobile apps. MCSS describes how the views and the different components are to be displayed on the mobile devices. MCSS saves a lot of work and time, it can control the layout of multiple views all at once.

MCSS is not a hybrid technology, applications developed using MCSS continue being native, you can use your favorite IDE, XCode, Android Studio, Eclipse, etc. Just connecting this powerful Framework to your project (how to install MCSS on your application project) and doing a short implementation, your app will take the design described in the .mcss files.
Once you create a .mcss file, residing either on an external URL or stored locally in your project, the Framework will apply the instructions of your .mcss file to the different views and components. Just like CSS works on an HTML website. (Read about the properties and components supported by MCSS).
* {
font-name: Menlo-Regular;
}
label {
-mcss-min-font-scale: 0.2;
font-name: Menlo-Bold;
}
body.-popup {
background-image: linear-gradient(to bottom, purple 0%, #5f009c 100%);
}
label.message-error {
background-color: #eb4a26;
color: white;
}
label.title {
color: #89ff00;
}
button {
background-color: transparent;
color: #006293;
font-name: Menlo-Bold;
border: none;
box-shadow: #ffffff55 1 1 5;
}
textfield,
textview {
background-color: black;
color: white;
border-radius: 0px;
border: 1px #89ff00;
}
switch,
activityindicator,
stepper,
segmentedcontrol,
slider,
pagecontrol,
picker,
datepicker {
color: yellow;
}
stepper,
segmentedcontrol {
border: 1px #89ff00;
border-radius: 50%;
}
slider,
pagecontrol,
switch {
background: #ccc;
}
When a .mcss file resides on an external URL the different views and components of a mobile app will be reflected without having to send a new app version to the app store; by simply editing the .mcss file, the app will automatically update the next time a user opens the app.
This takes away the hassle of submitting your app to the store and waiting for a revision and approval for an aesthetic change of your app. Users will see the changes reflected almost real time.
MCSS offers a variety of cool app themes that you can use and adapt to your app to save you even more time. You can choose from 6 different themes, but we are currently creating more.

How to start
-
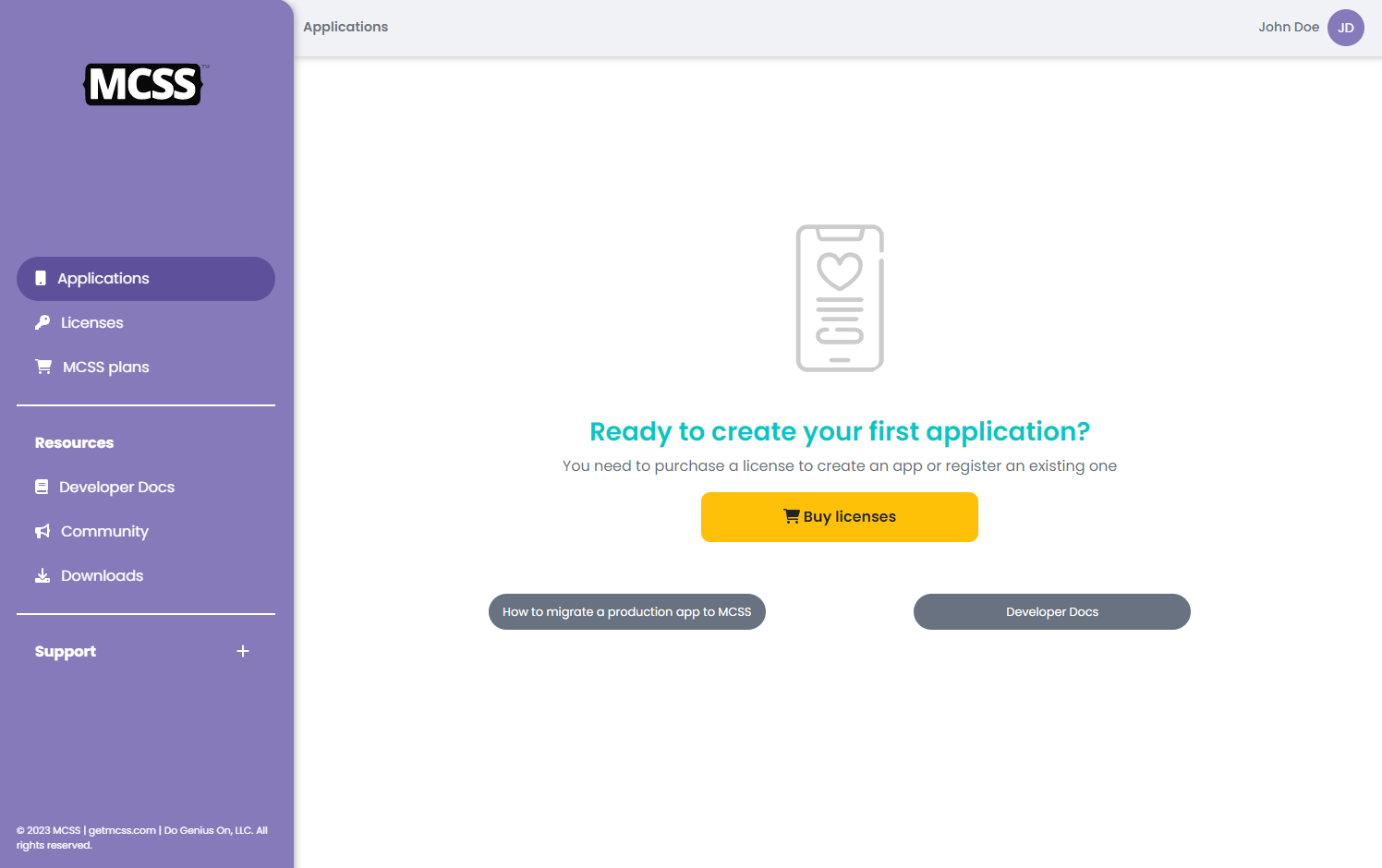
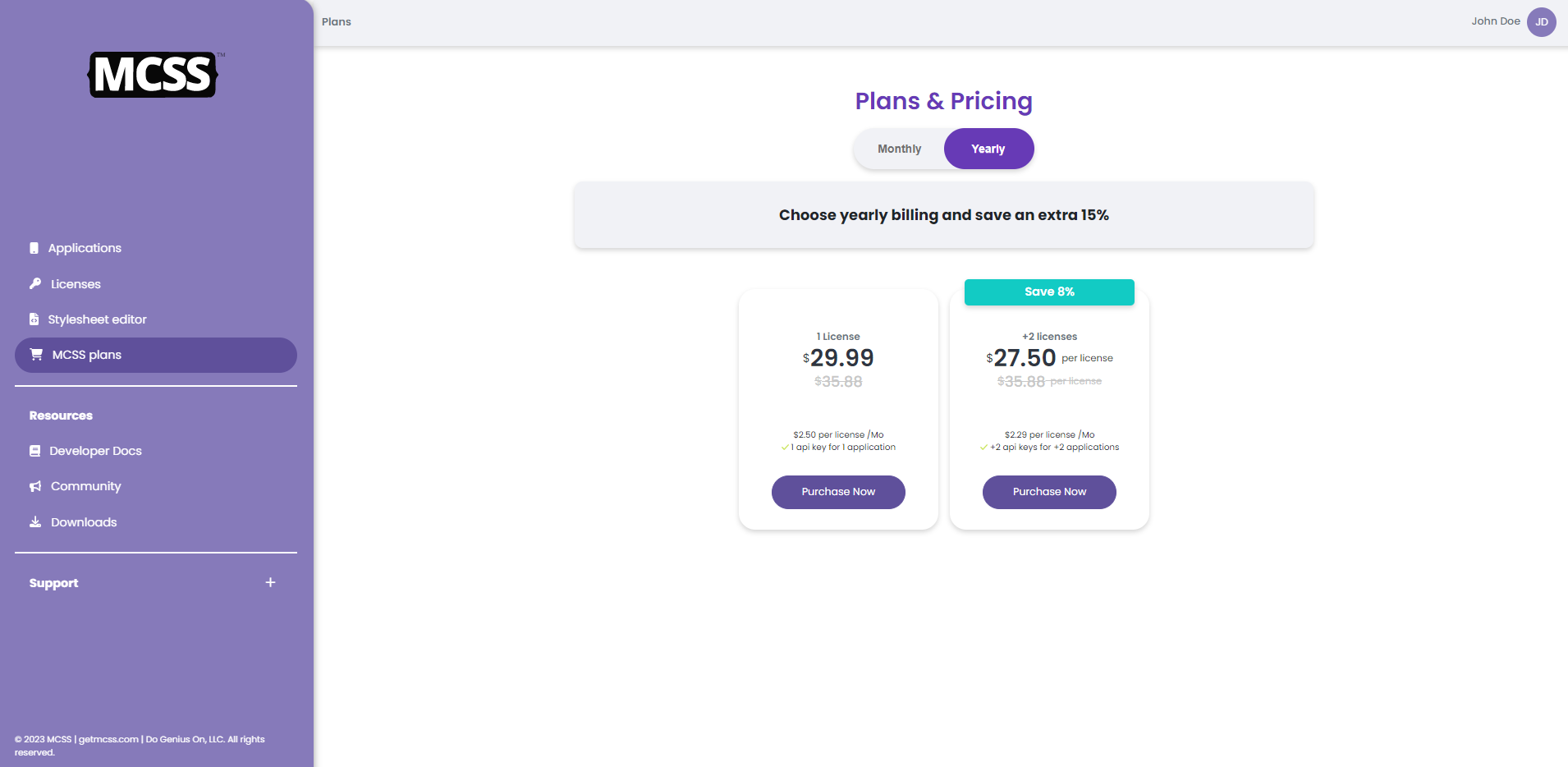
Once logged in, choose the "Applications" section in the Main Menu, click "Buy Licenses" If you already have a license then read here

-
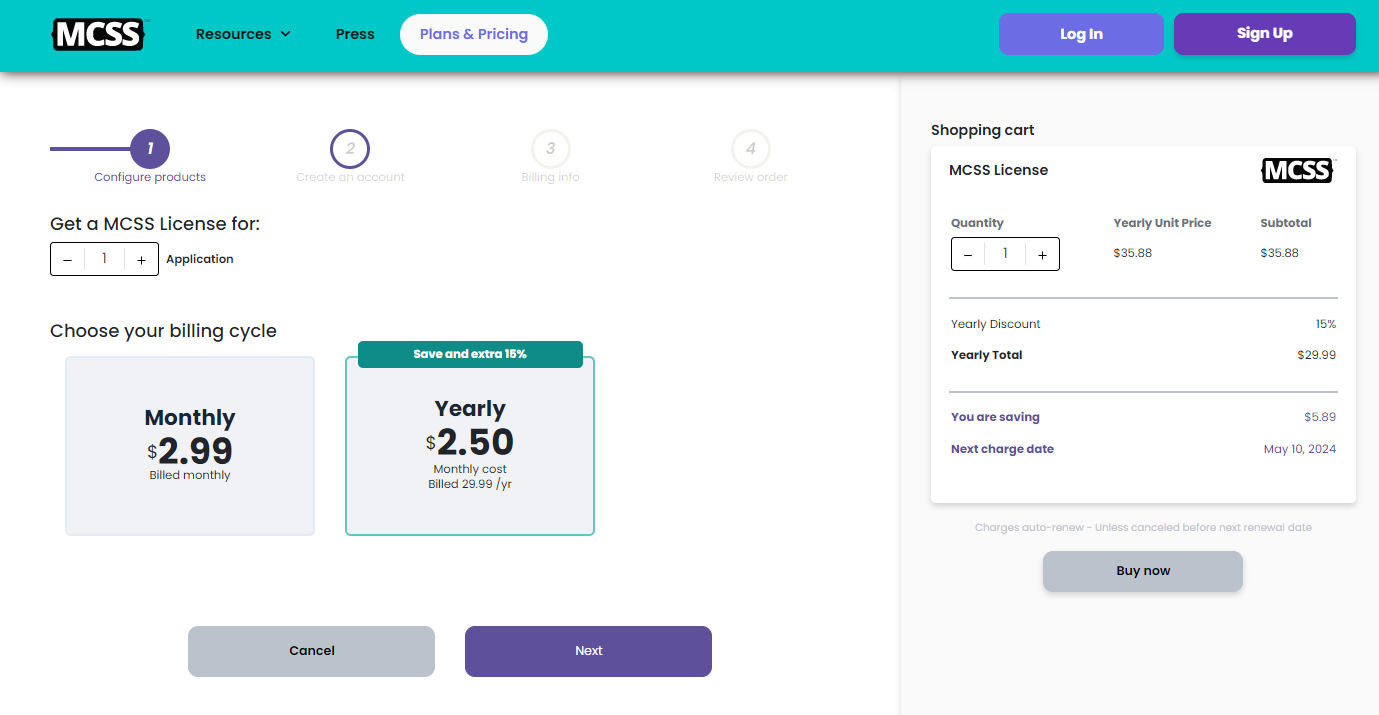
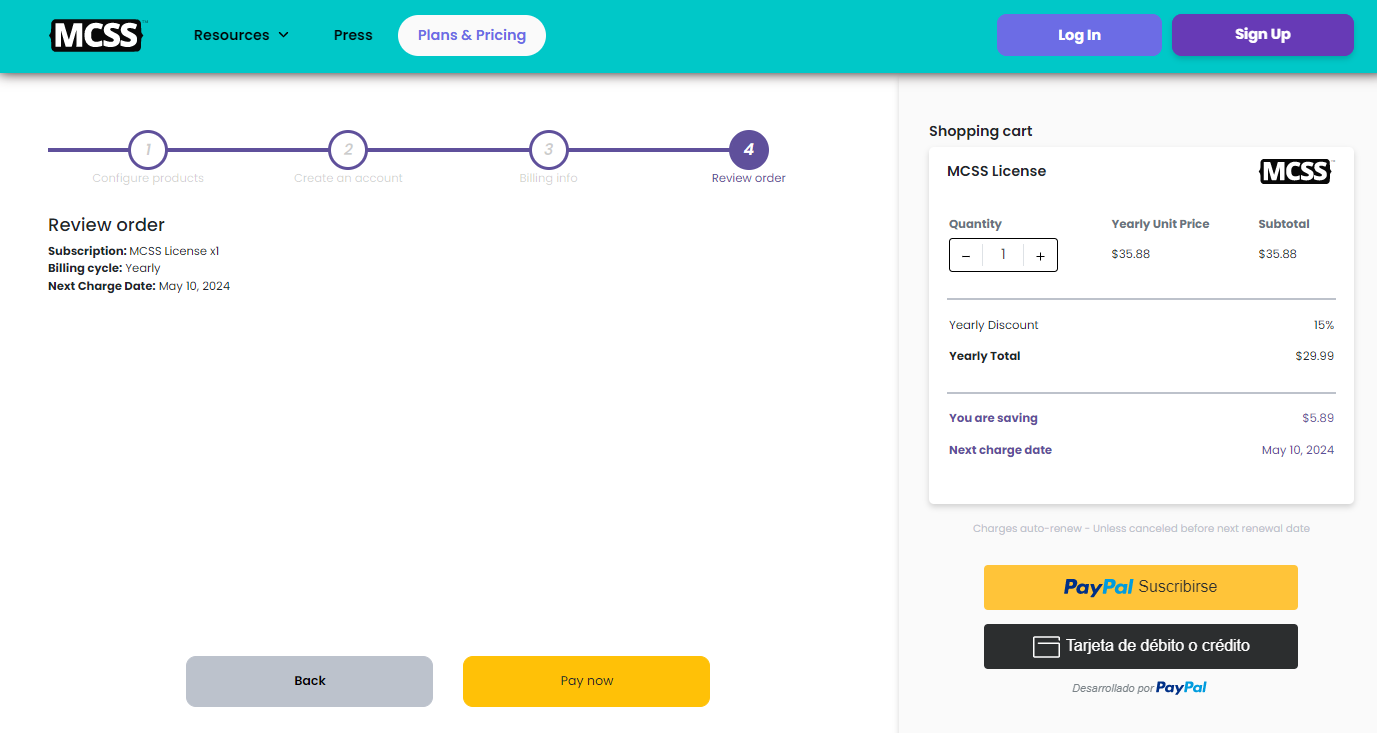
Select a Billing Period (We recommend the Yearly billing because you get access to a discount of 15%) choose a single license or the package of your choice and click "Purchase Now".

-
Follow the prompts to Purchase the new license

-
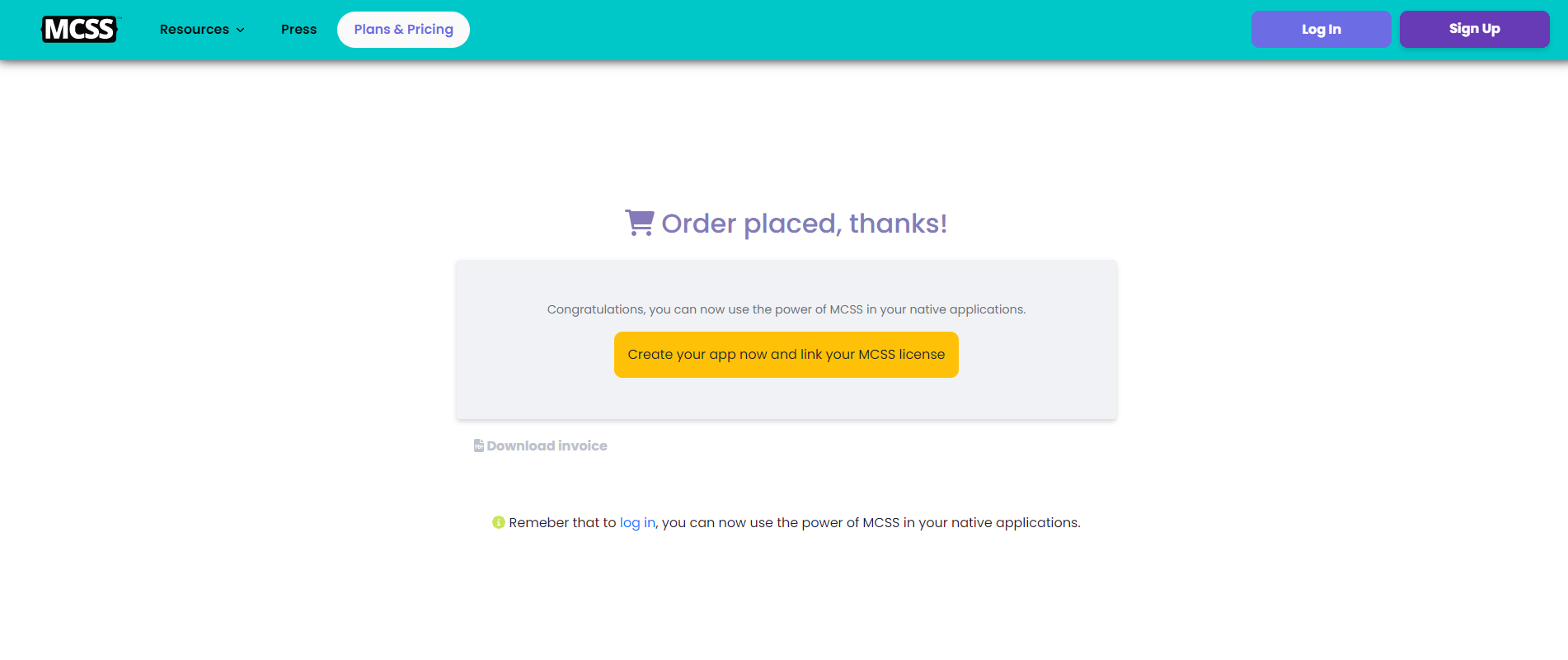
When the payment process is over, you will be redirected to a confirmation view, click on the button to add a new application.

-
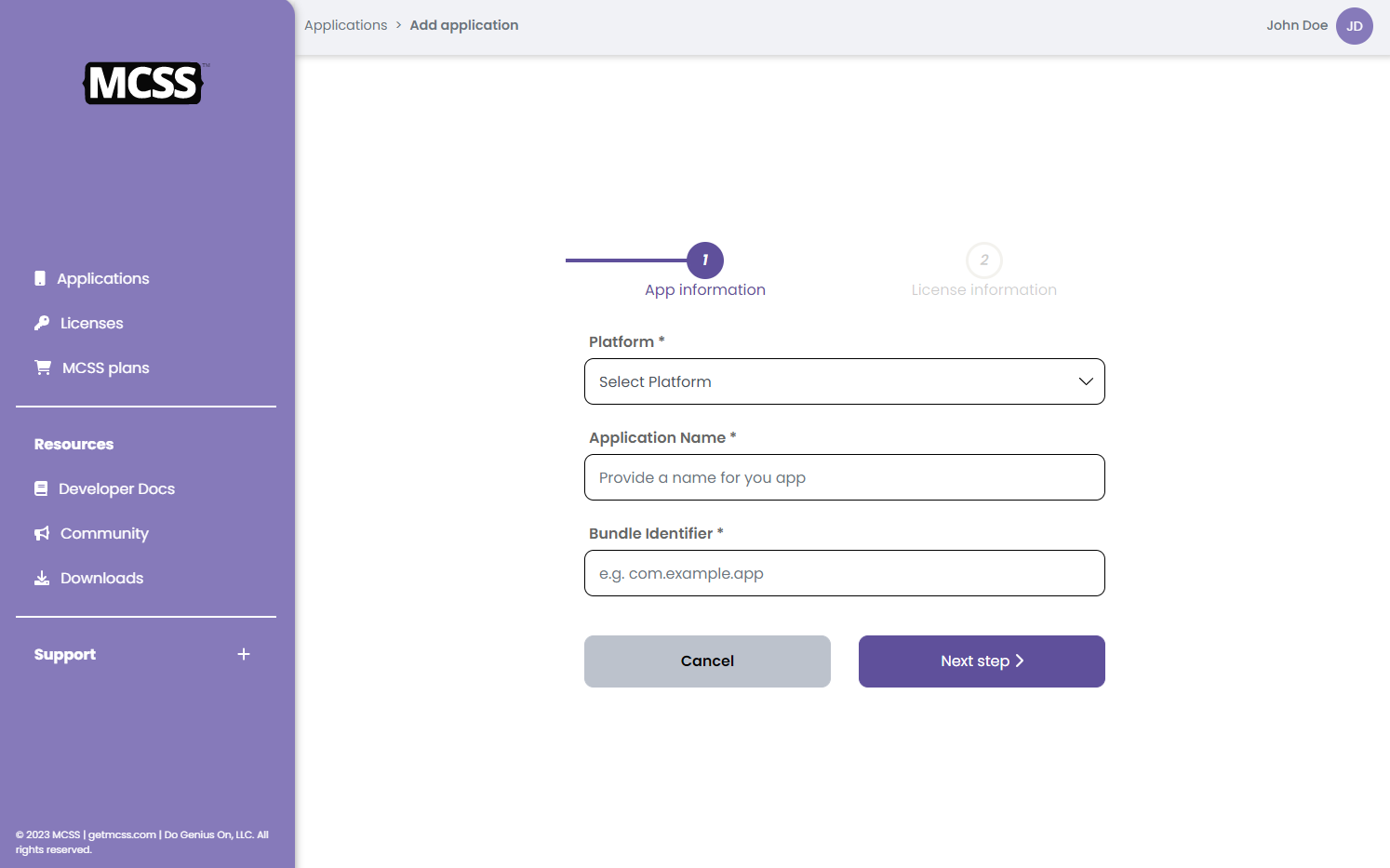
Fill out the form to register a new APP, select the platform (iOS or Android) provide the bundle identifier used in your Application Project and click "Next Step".

-
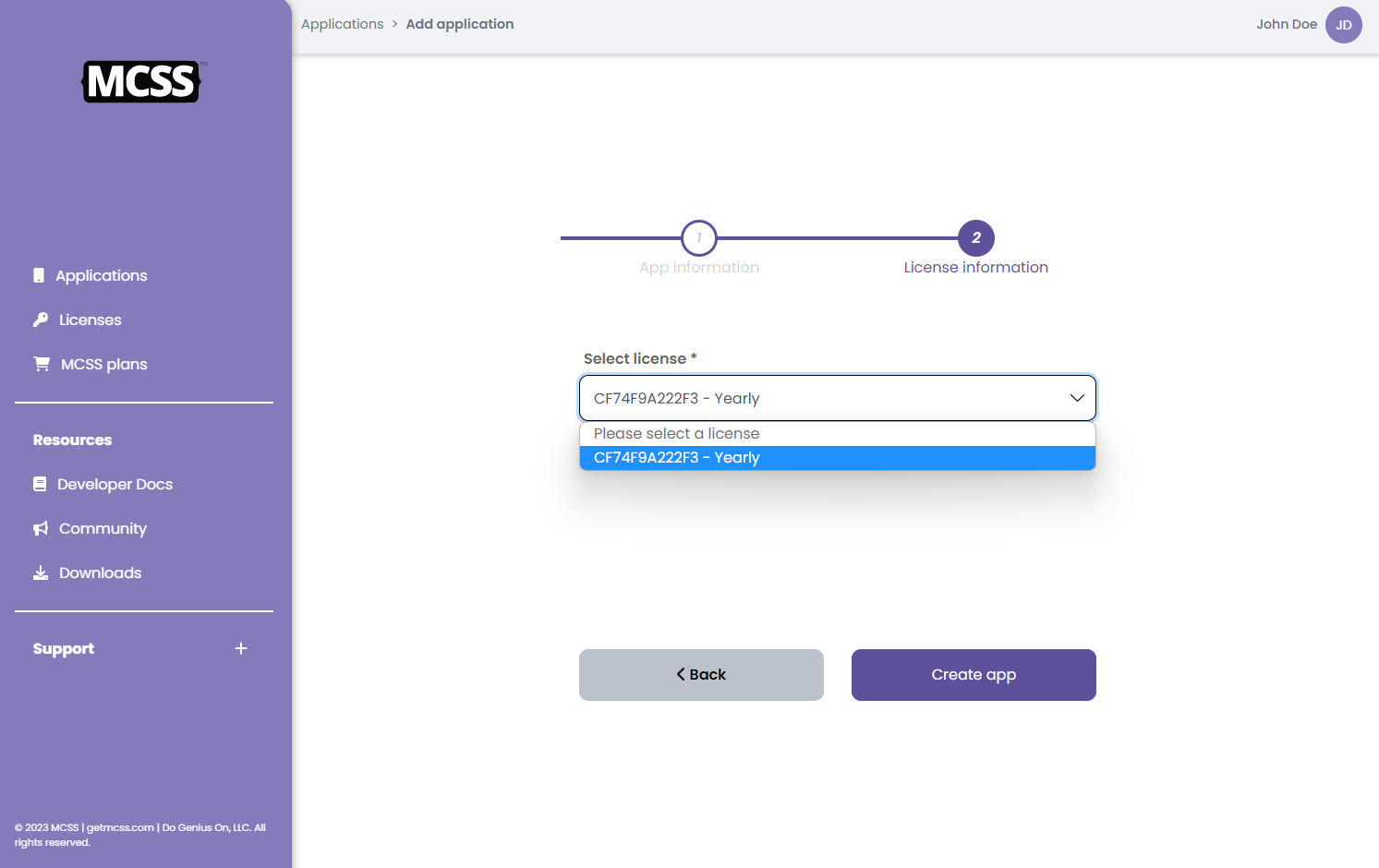
In the next view the license previously created will be selected as default, just click "Create app".

-
Copy the Application Key to paste it in your project.

-
Download MCSS and place it in your project (Installation Guide)
-
Go to your application project and initialize MCSS using the obtained Application Key
iOS: Go to your AppDelegate.swift import MCSSFramework, initialize MCSS on the application:didFinishLaunchingWithOptions:
import MCSSFramework func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { ... MCSS.shared.initialize(withKey: "63F7C9FA3D675") ... }Android: On the onCreate method of your mainActivity first before other MCSS functions, call the initialize method providing a valid MCSS Application Key (How to get an Application Key?)
public class MainActivity extends AppCompatActivity { public static final String MCSS_TOKEN = "63F7C9FA3D675"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(saveInstanceState); setContentView(R.layout.activity_main); MCSS.getInstance().initialize(Contex: this, MCSS_TOKEN); } } -
Identify the components in your app views adding classes and ids as you wish, it will be important to create the MCSS Selector Rules (How to create an Identification Plan)
iOS: Use the interface builder editor to easily add classes (separated by comma) and one id to your app components.

Or do it programmatically
import MCSSFramework override func viewDidLoad(){ ... view.mcssId = "main-container" loginButton.mcssId = "login-btn" loginButton.mcssClasses = "primary,rounded" ... }Android: You will need to indicate the classes and ids of your compoents to refer them from the mcss files and to approach to full the selected theme.
By Id
MCSS.setId(View component, String id)This method is used to enable or disable component style editing even if the selectors in the mcss files match the component.
View container = (View)findViewById(R.id.container); MCSS.setId(container, "id-container");Example:
public class MainActivity extends AppCompatActivity { public static final String MCSS_TOKEN = "63F7C9FA3D675"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(saveInstanceState); setContentView(R.layout.activity_main); MCSS.getInstance().initialize(Contex: this, MCSS_TOKEN); TextView textView = (TextView)findViewById(R.id.hellow); View container = (View)findViewById(R.id.container); MCSS.setId(textView, id: "id-container"); } }By Class
MCSS.addClasses(View component, String class)This method is used to add the class attribute to a component, it is defined as a comma separated list of elements.
View Container = (View)findViewById(R.id.container); MCSS.addClasses(container, "red,bold");Example:
public class MainActivity extends AppCompatActivity { public static final String MCSS_TOKEN = "63F7C9FA3D675"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(saveInstanceState); setContentView(R.layout.activity_main); MCSS.getInstance().initialize(Contex: this, MCSS_TOKEN); TextView textView = (TextView)findViewById(R.id.hellow); View container = (View)findViewById(R.id.container); MCSS.addClass(container, class: "red, bold"); } } -
To use your own app design, just create a .mcss file by adding a list of selectors and rules like you normally do on CSS for HTML (Learn the MCSS sintax). You can connect the MCSS file via URL or place it in your project locally (how to add .mcss files to your project), if you prefer you can use an MCSS Theme (MCSS available themes)
iOS: On the application:didFinishLaunchingWithOptions: method, call the function to add your .mcss file, after the MCSS Initialization:
import MCSSFramework func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { ... MCSS.shared.initialize(withKey: "63F7C9FA3D675") MCSS.shared.useTheme(named: "moon") MCSS.shared.addStylesheet(fromURL: "https://www.myappcloud.com/files/style.mcss.css") MCSS.shared.addStylesheet(fromFile: "style.mcss.css") ... }Android:
MCSS.getInstance().addStyleSheetFromFile(String file);This method in the onCreate() method of the MainActivity after MCSS.getInstance().initialize(Context contex, String token)
public class MainActivity extends AppCompatActivity { public static final String MCSS_TOKEN = "63F7C9FA3D675"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(saveInstanceState); setContentView(R.layout.activity_main); MCSS.getInstance().initialize(Contex: this, MCSS_TOKEN); MCSS.getInstance().addStyleSheetFromFile("style.mcss.css"); MCSS.getInstance().addStyleSheetFromFile("fonts.mcss.css"); } } -
Run the apply method in all views of your application.
iOS: In all ViewControllers override the viewDidLayoutSubviews method and call here the apply method. MCSS will edit all the components from parent to child. You can also send as a parameter a specific component and/or call the apply method in another moment of the execution of the views
import MCSSFramework override func viewDidLayoutSubviews(){ ... MCSS.shared.apply(in: self) ... }
Identification plan
MCSS is designed to add properties to the components of mobile apps, which must be registered in one or more MCSS files, these files contain rules grouped in selectors like CSS for websites, these selectors point to the components using the typenames, classes and ids.
MCSS automatically detects the type of the component (e.g. button, textfield, view, view the list of components supported by MCSS), but the developer needs to provide the classes and ids for the different components into the app.
How to create an identification plan
Creating a good identification plan is the base of a successfully MCSS Application Design. the more components you identify, the more adaptable your application can be. It is very important if you are going to edit your application via URL when it is on production.
You won't need to identify all components but be sure to identify the needed components to create a enough dynamical design (because when you release your app, you will need to update your application to identify new components but no to edit your mcss files).
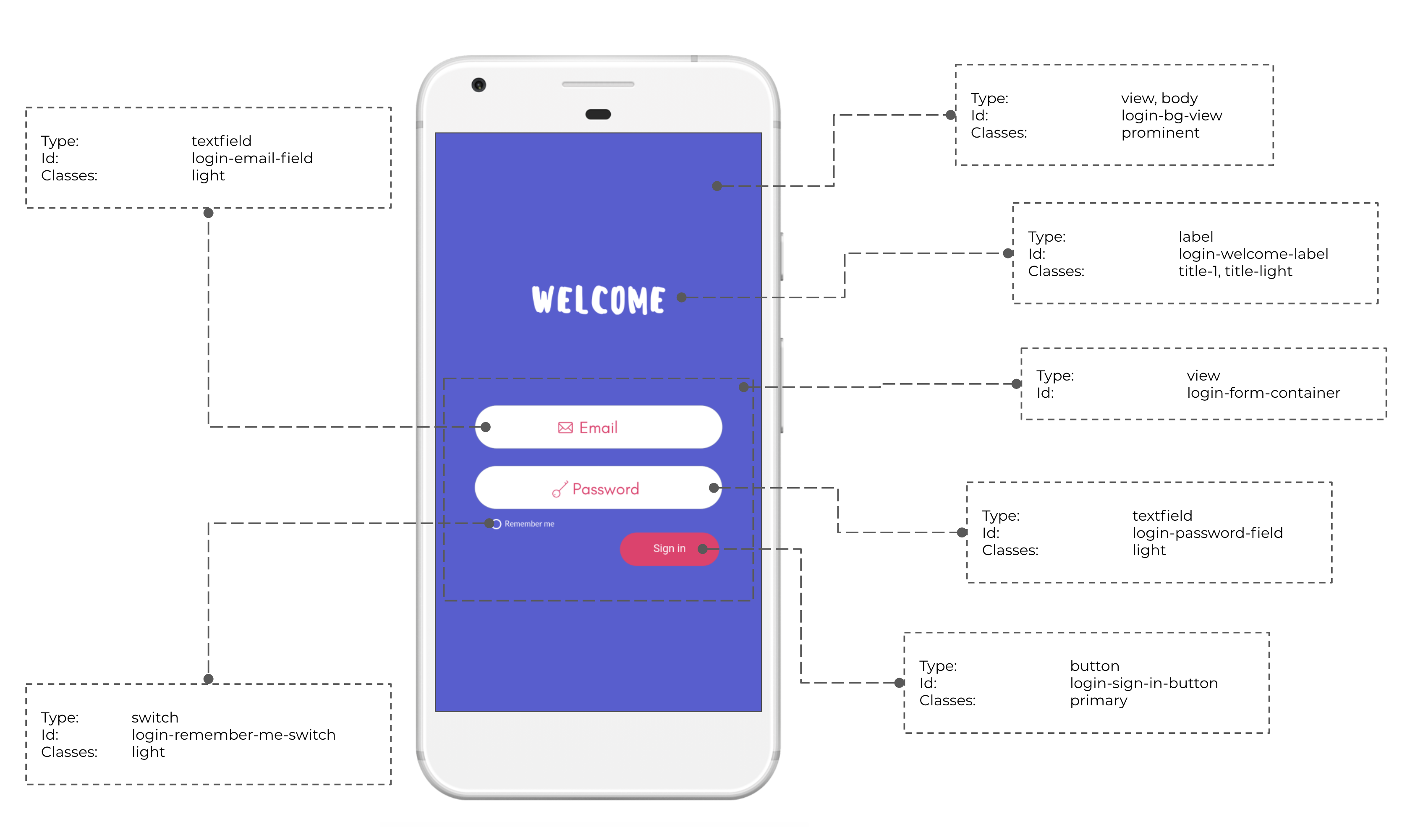
Once you select the components you want to identify you will need to edit for each one, the properties listed below:
MCSS Id: Provide here a unique name to the component, to create rules on your files pointing exclusively to this component.
Example: if you add the name login-button to your component, in the MCSS file you can create a selector like this #login-button{...}. All rules inside this selector will edit just this component.
MCSS Classes: Provide here one or more classes separated by comma, to identify a component as a part of a group.
Example: if you add the class primary to a UIButton you can create a selector button.primary{...} to point to all components which are button and have the primary class. You can add more of one class to get the component take the properties assigned to each class via selectors eg. primary, rounded.
MCSS Fixed: the default value for this property is false, when it's marked as true, the component cannot be accessed via MCSS. Use this property when you have a component you want to maintain the original design regardless of the rules in the MCSS files.
We recommend you start creating a identification diagram for each view of your app and next go to the IDE and edit the MCSS properties for the application components.

How to identificate components in Swift (iOS)
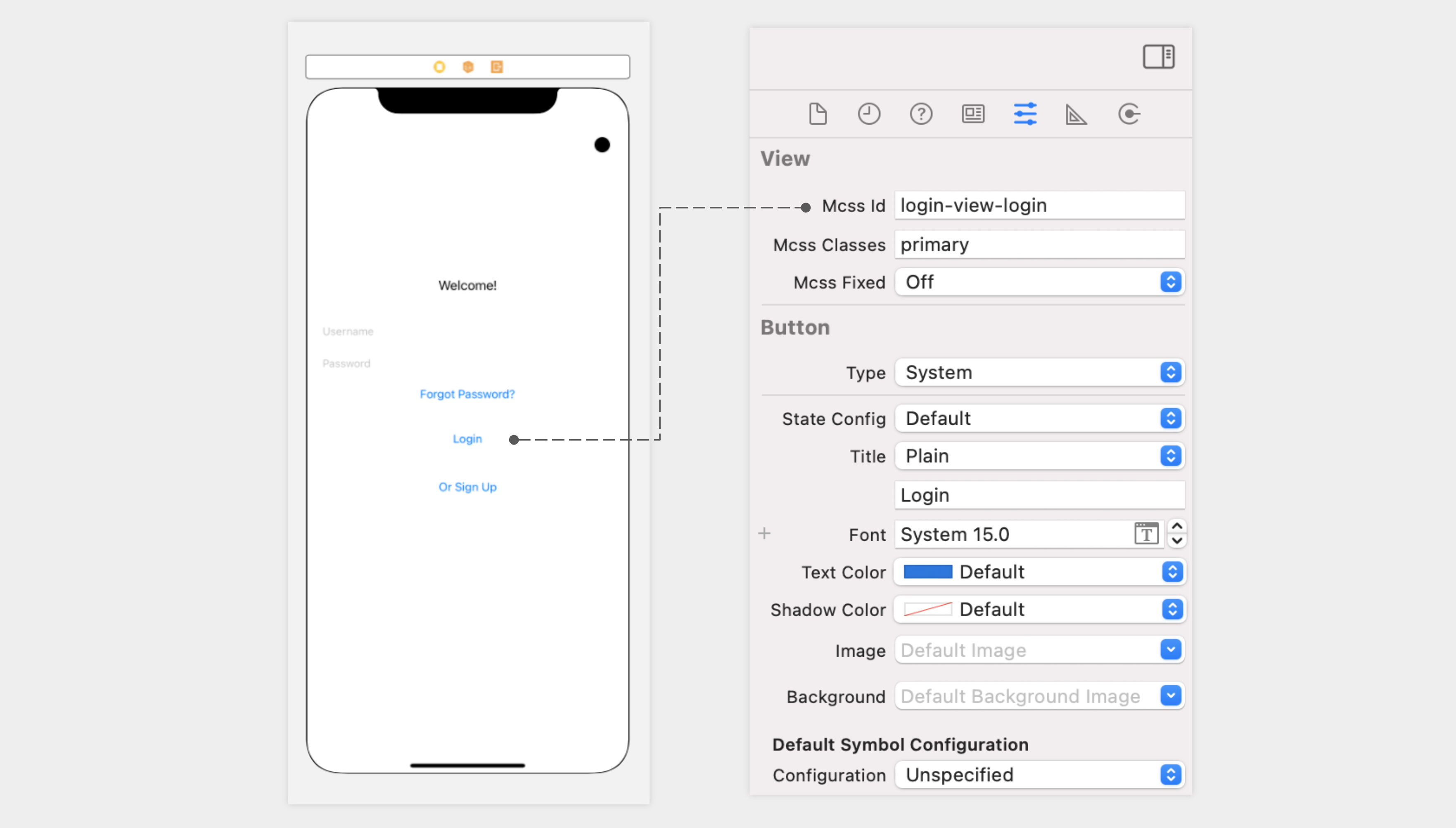
Method 1: Using the interface builder
You can easily identificate your components simply going to your xib file or story board and clicking on the component you want to edit, in the inspector panel (normally on the right side) you can get the MCSS properties (MCSS Id, MCSS Classes, MCSS Fixed).

Method 2: Programmatically
Go to the ViewController you want to edit, import MCSSFramework and in the ViewDidLoad method use the UIVIew extended properties to access to the MCSS Properties in the desired components
import MCSSFramework
func viewDidLoad() {
...
self.loginButton.mcss.id = "login-button"
self.loginButton.mcss.classes = "rounded,primary"
self.registerButton.mcss.classes = "link"
view.mcss.id = "login-bg-view"
self.bottomBar.fixed = true
...
}
How to identificate components in Android (Java)
You will need to indicate the classes and ids of your compoents to refer them from the mcss files and to approach to full the selected theme.
By Id
MCSS.setId(View component, String id)
Example:
public class MainActivity extends AppCompatActivity {
public static final String MCSS_TOKEN = "YOUR_TOKEN";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(saveInstanceState);
setContentView(R.layout.activity_main);
MCSS.getInstance().initialize(Contex: this, MCSS_TOKEN);
TextView textView = (TextView)findViewById(r.id.hellow);
View container = (View)findViewById(R.id.container);
MCSS.setId(textView, id: "id-container");
}
}
By Class
MCSS.addClasses(View component, String class)
This method is used to add the class attribute to a component, it is defined as a comma separated list of elements.
View container = (View)findViewById(R.id.container);
MCSS.addClasses(container, "red, bold");
Example:
public class MainActivity extends AppCompatActivity {
public static final String MCSS_TOKEN = "YOUR_TOKEN";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(saveInstanceState);
setContentView(R.layout.activity_main);
MCSS.getInstance().initialize(Contex: this, MCSS_TOKEN);
TextView textView = (TextView)findViewById(r.id.hellow);
View container = (View)findViewById(R.id.container);
MCSS.addClass(container, class: "red, bold");
}
}
How to migrate an app to MCSS?
If you have an existing application, you can integrate it into MCSS, the process is really simple.
For a native mobile application currently in production, the MCSS integration is a smooth, simple and intuitive process.
1. Open your application project in your preferred Native IDE
If you have a swift application, open your project in Xcode.
If your application was developed for android you can use an IDE like Android Studio, Eclipse, Visual Studio or any other.
2. Download the MCSS Framework
In iOS the recommended option to get the MCSS Framework in your project is using Swift Package Manager.
Read the iOS Installation Guide
In Android you can use maven to add the Framework to your project.
Read the Android Installation Guide
3. Identify your components
MCSS provides ways to easily add classes and ids to the different components in your application; it's equivalent to the ids and classes in a HTML file.
Learn how to identificate your components in Swift
Learn how to identificate your components in Android
4. Write the MCSS Rules to create the desired design
Just Like CSS, MCSS enables the developer to create stylesheets defining aesthetic rules applicable to the componentes in the application views.
As the MCSS Syntax is derived from the original CSS Syntax, if you have a website sharing the same appearance with your application you can take the css files of your website and adapt it.
How to add .mcss files to your project
5. Run the apply method
In each view where you want to apply the MCSS design you just need to call the apply function.
MCSS automatically will find each component and apply the corresponding design declared in the .mcss files.
Read the Android developer guide
6. That's All, MCSS Makes it easy for you!
Depending on the rules declared in your .mcss files the MCSS Design could be combined with your existing design or override it. You won't need to remove the current app design because MCSS will work over it, to simplify the process for you.
How to buy a MCSS license
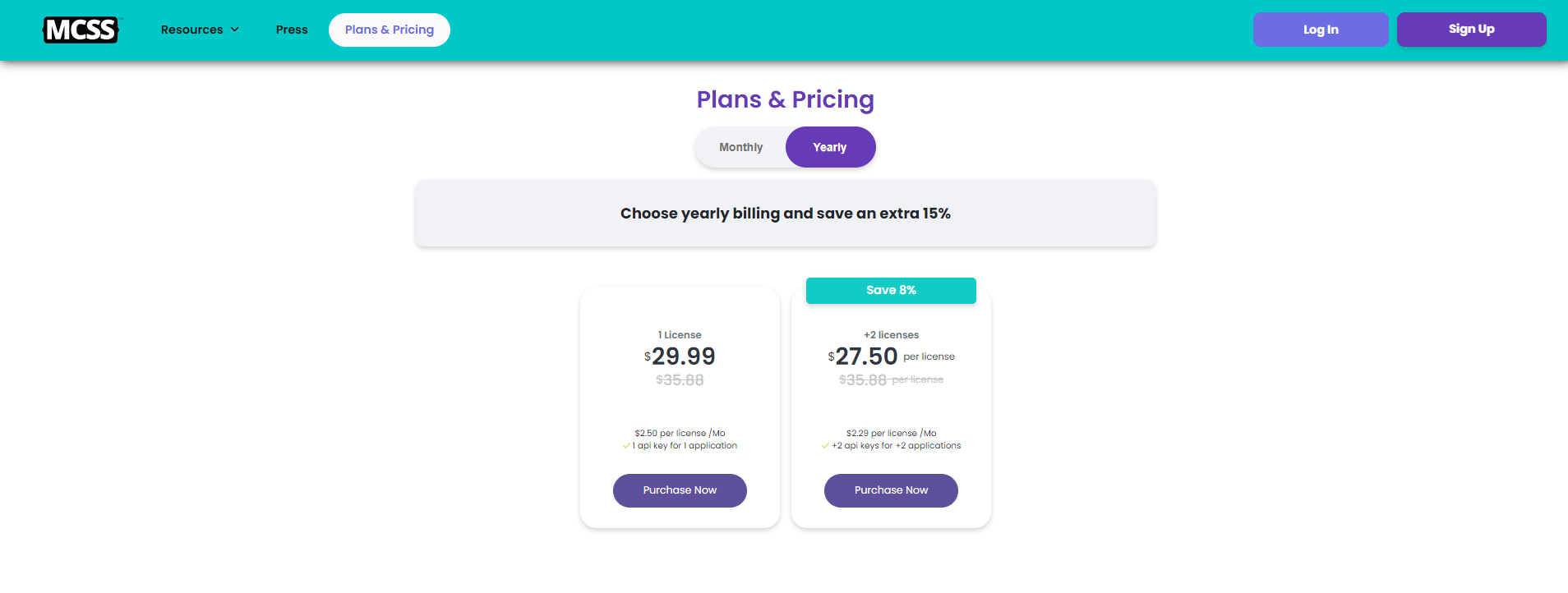
- Go to getmcss.com and click "Plans & Pricing"
- Choose the billing period, Select “Yearly billing” and obtain a discount of 15%
- Choose a single license or the package of your preference and Click purchase now

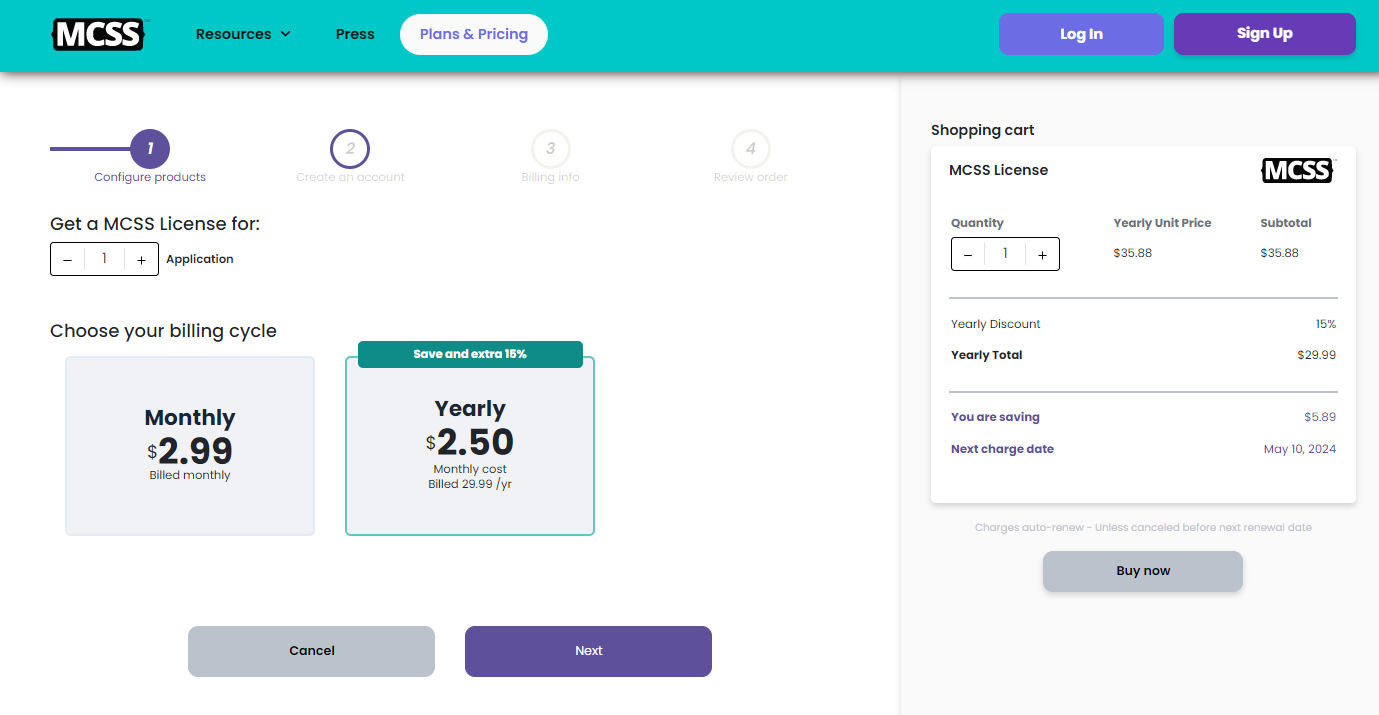
- In the next Screen you can edit your purchase, change the number of applications or the billing period if needed

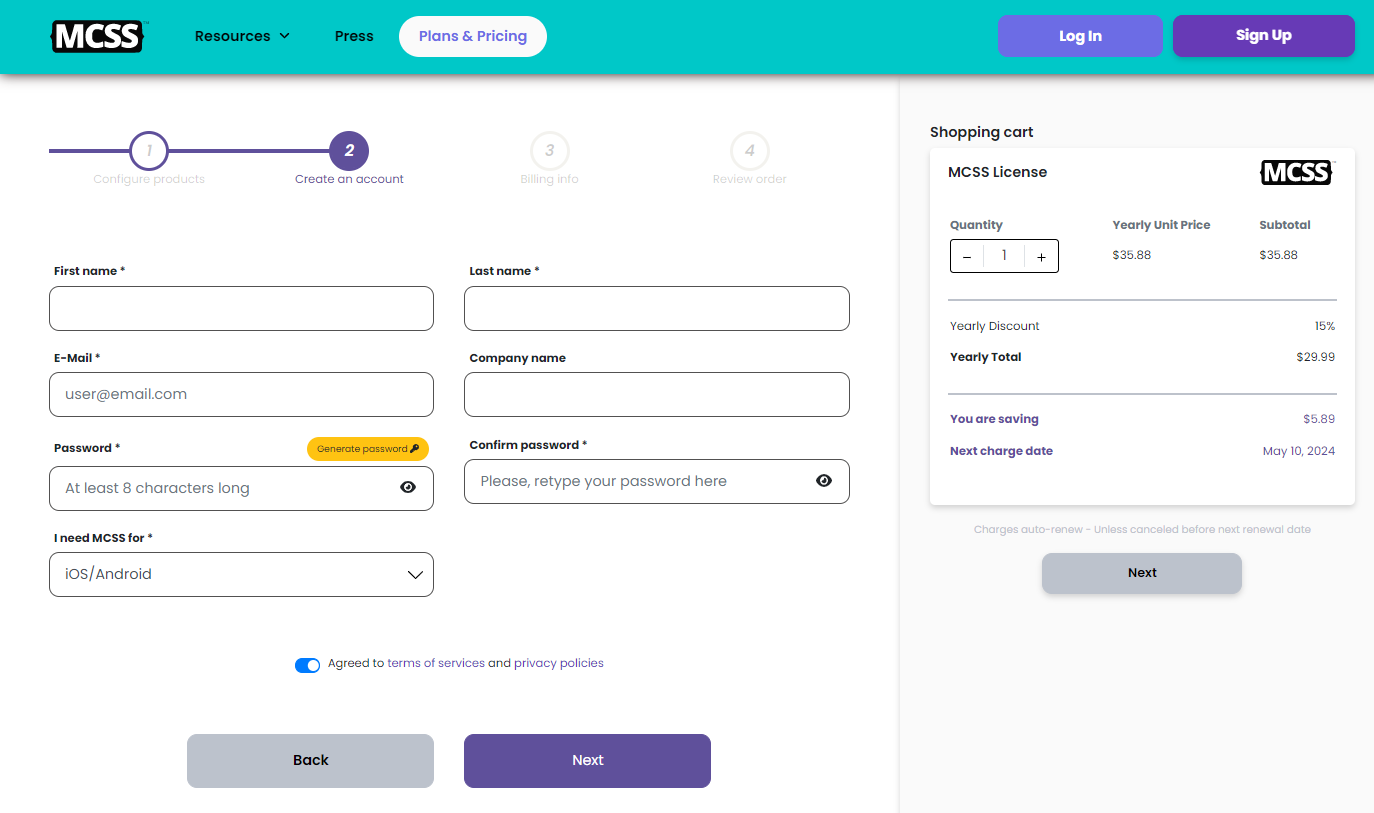
- Fill the form below to register on MCSS, this step will be omitted if you are logged in.

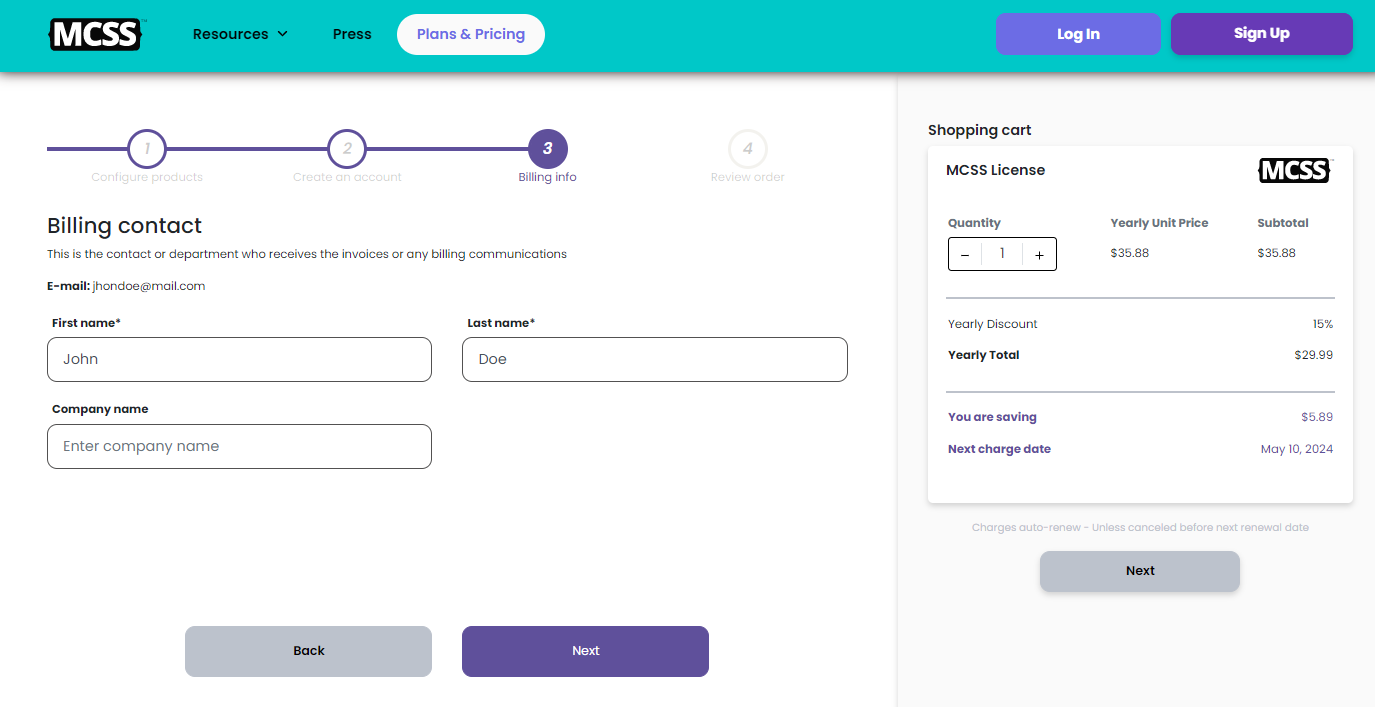
- Update the billing contact info and Click next

- Finally, Click on the PayPal buttons to continue your purchase

- When the payment process is over, you will be redirected to a confirmation view

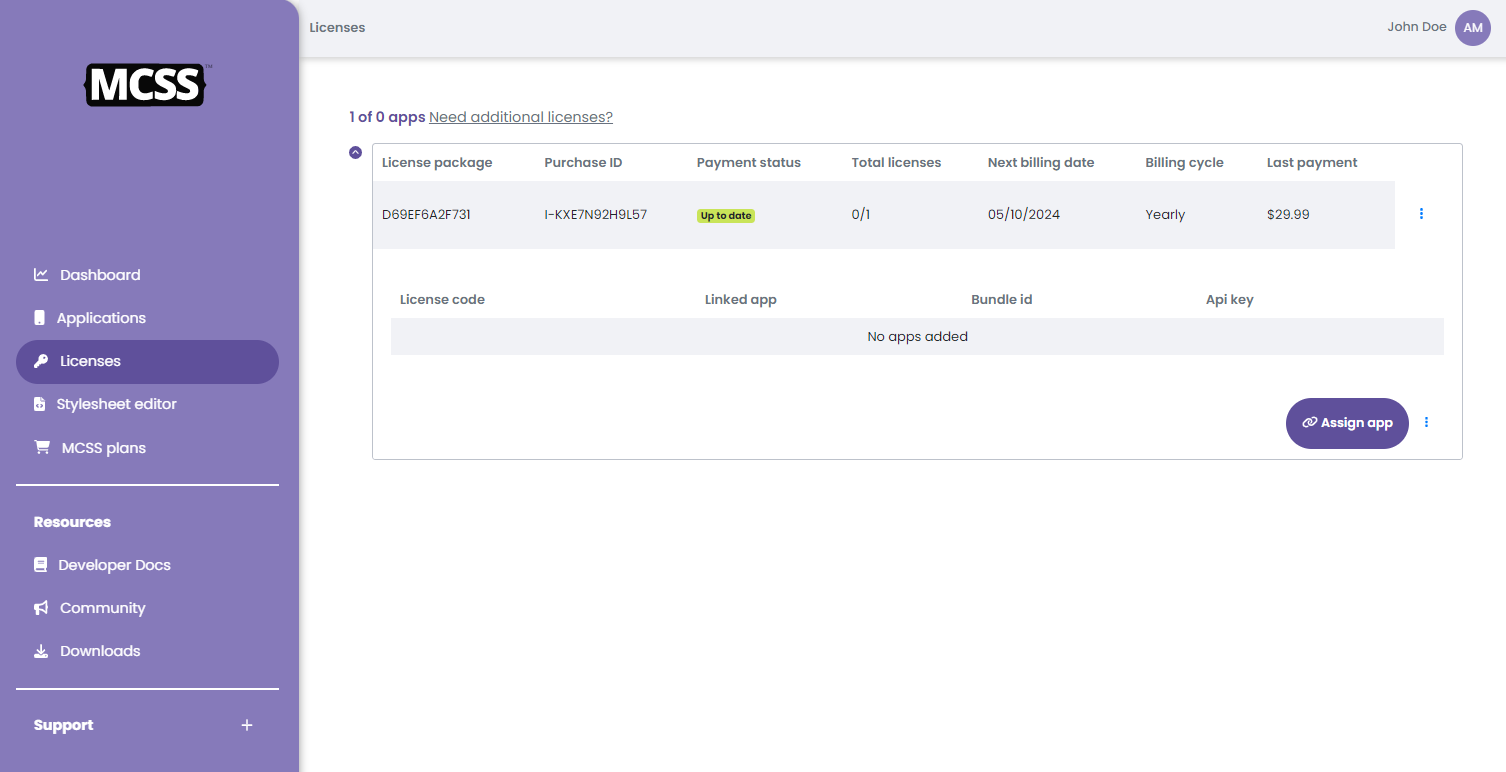
- Now you can add a new app or go to Licenses in the Subscriber panel to manage your available licenses.