More Supported Icons
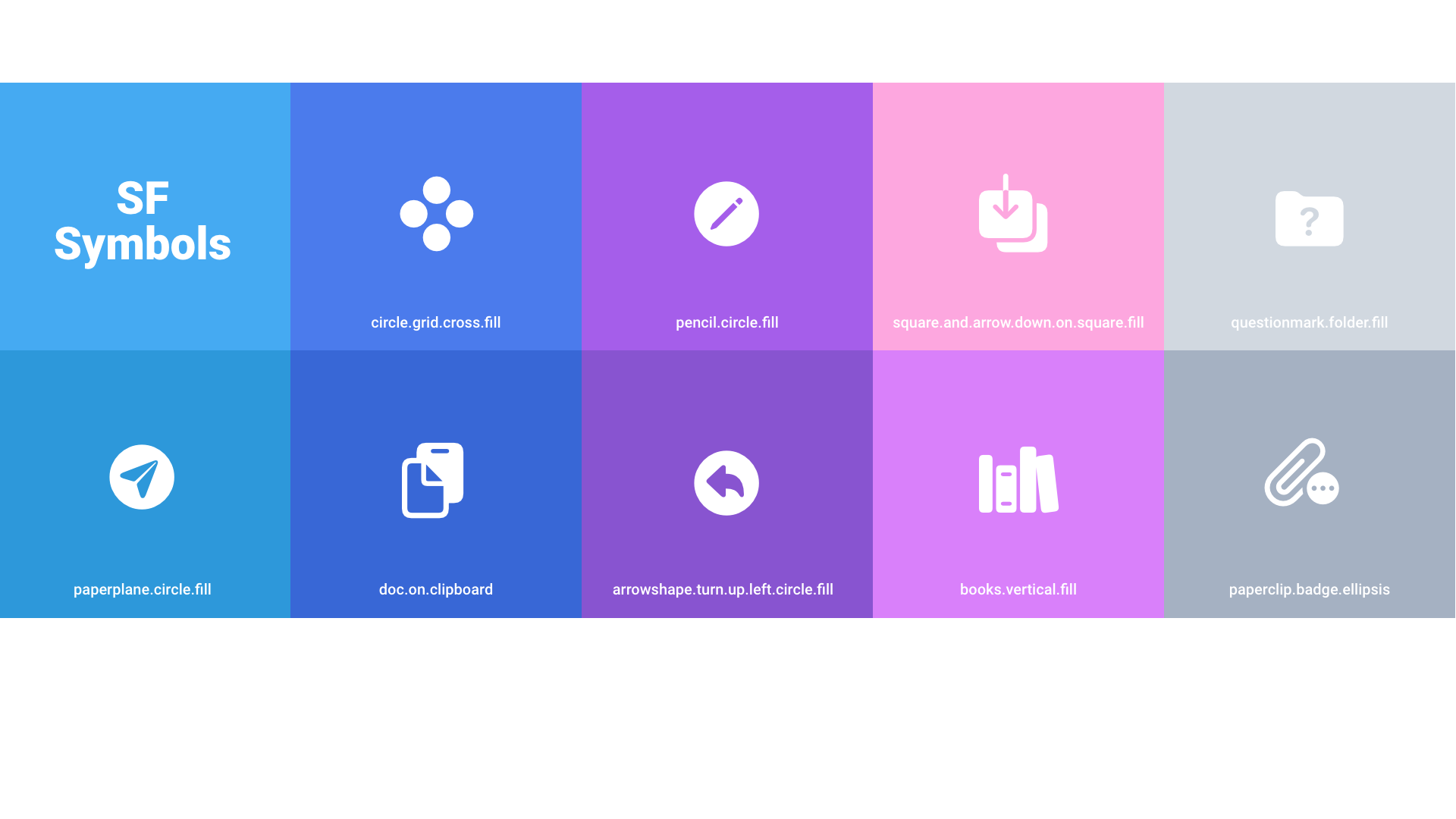
SF Symbols
SF Symbols is a Framework containing 3000+ icons provided by apple for the users to use in their apps. MCSS provides a way to get and apply a SFSymbol as an icon for a component or a group of components directly from the stylesheets (how to add .mcss files to your project)

To comply with apple license restrictions, only apps developed for iOS can access SFSymbols (Read the official apple specifications about SFSymbols). Android applications just ignore the references in the stylesheets related to SFSymbols.
To add a SF Symbol to your components, you must use the SFSymbol function applied to a property like background-image or icon image.
You can specify the icon name, size and color (Read the MCSS Functions guide to more information)
Examples:
background-image: sf-symbol(‘battery.100’,50px);
background-image: sf-symbol(‘battery.100’,50px,red);
background-image: sf-symbol(‘battery.100’,5x,original);
A short list of icon names that you could use:
Due to the iOS Restrictions we can’t display the icons in our site but you can try this names or any other in your iOS NAtive APPS developed using the MCSS Framework (Download MCSS Now)